How to Create a Page in WordPress – WordPress is the most popular website management platform in the world. One of the many reasons for this is that adding and editing content on your site is so easy. In our last tutorial, we looked at how you can add and edit blog articles on your site.
This time, we’ll look at how you can create pages beyond the blog section of your site.
As your business grows and changes, it’s vital that you keep the content on your site up to date. Often, you need to make updates at short notice. As such, you need to need to be comfortable changing and even creating pages in WordPress.
Pages represent critical online real estate providing dedicated homes to establish credibility around subjects your audience seeks most – your brand story, contact details, service capabilities. They warrant more forethought than blog posts designed for transient consumption.
Within our definitive guide, discover professional techniques to not just craft quality pages but define their purpose strategically during site architecture planning. We arm you with page formatting optimization pointers from driving headlines to conversion-focused calls-to-action informed by metrics like scroll depth.

Follow our curated creative and analytical tips to extend visual page consistency using reusable templates and blocks. Learn insider promotion tactics aimed to amplify visibility through linking techniques and social spotlights. Come ready to command user attractions channeling greater lifetime engagement upon these foundational pillars ready to support growth for years.
Let us dive in on seizing full advantage of your primary pages.
The goal is conveying the immense opportunity of purpose-built WordPress pages with proper TLC to drive value long-term.
But first, let’s clear a few things up.
Table of Contents
What’s the Difference Between a WordPress Page and a Post?
If you read our previous WordPress tutorial, you should be up to speed with adding a post to your WordPress site. You may be wondering why you now need to learn how to create a page. It’s understandable that you’d be confused.
The difference between a page and a post is fairly simple.
You’ll remember that a WordPress post is an article on the blog or news section of your website. WordPress pages are where all the other content on your site is hosted. For instance, your home, about, contact, and product pages.
In other words, you’ll need to add a page any time you want to add core content to your site, which is not hosted on a blog or news section. Now that we have the theory out of the way, let’s take a look at how to add a page in WordPress.
How to Create a Page in WordPress
Step 1: Creating a New Page in WordPress
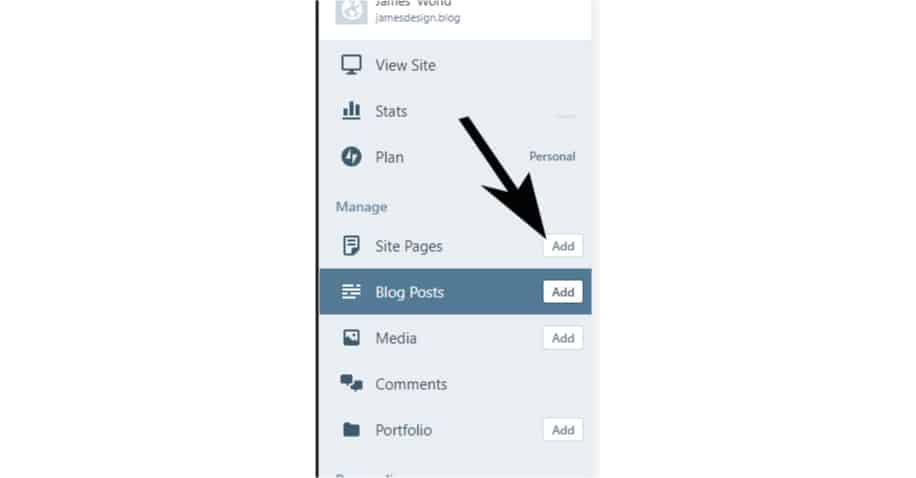
The first step to creating a new page is to navigate to the Site Page section of your WordPress admin panel, and select Add. This will bring you into a new page on your site to create a new page.
As with our tutorial on adding posts, the exact way these buttons are labelled may differ. This can depend on your site theme, as well as how it is configured. However, any variations should be minor.
Here is how the relevant section of the admin panel looks in our example site:

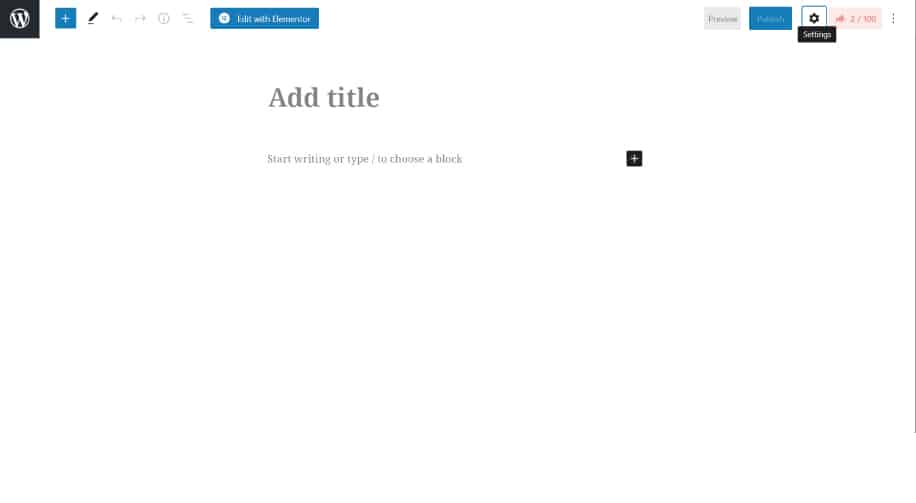
When on the new page you will see a blank screen with no content.
Step 2: Adding Content to your New Page
The next step is to add content to your page. After all, without content on your page there would be no point in having it. As a side note, it’s important that your site content is properly written for SEO.
The content on your pages is often targeted at your main high-value keywords, so it’s important to nail this.
The first step to creating great content is to realise which page you’re writing for. For example if we were writing for an about page for my blog we’d have information about our company, our staff and our values.

Above is the screen you will see when adding content to your new page. You are able to add images and other media to your page, and you can change basic design elements like the size of the writing.
To do this you click on the paragraph dropdown. It will give you the option of six headings which are H tags (H1-H6). These get successively smaller, allowing you to create nested subheadings.
The paragraph (P tag) is for all information that goes between the headings.
You can also change the size of your text in the HTML part of the editor shown above. Just click on HTML, and place a span tag with a style for the size of the font. You can also change the colour of the text.
Always remember to include the closing span tag at the end of your content or it will continue for the rest of your page.
You can also use CSS to change design elements across your entire site, or for certain groups of pages. This is obviously much more convenient than designing individual pages on your site, and it is a better option for ensuring consistency.
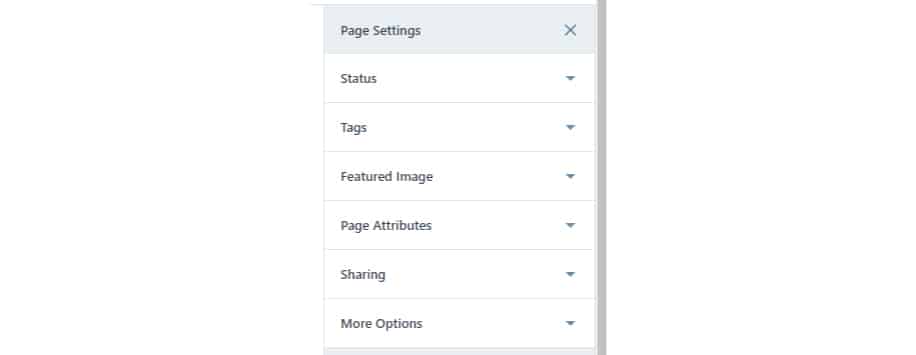
Step 3: Adding Page Attributes
Another important part of your WordPress site is page attributes, or metadata. These work very similar as they do on a post, including tags, a featured image and a slug. A slug is the portion of the web address of a page which comes after your domain.
For example most sites have an about page so the slug would be ‘example.com/about‘. The about in bold italics is the slug of that page. Always make sure the slug reflects the primary keyword focus of the page.
It means users of your site can get to that page more easily than going through the navigation of the site. This is also important for the keyword optimization of individual pages.

The tags you include for your page should be appropriate to the pages idea and message. For example if you are writing about a football team you would include their name, maybe the league they play in, their manager and maybe even the country they play in.
Don’t use too many tags though. This will help you page rank against other similar pages on search engines.
Step 4: Publishing your a New Page in WordPress
Once you have completed your page, previewed it and you are satisfied, it is then ready to be published. Published means the whole world can then access the information so make sure it is relevant and informative.
If the information is not relevant and informative then you may not gain traffic towards it.
You can always add more content to your pages, further on down the line.
Just with adding a WordPress post, when you create a new page, you can either publish it immediately, or schedule it to go live later. Obviously, which you should do depends on your goals.
For example, getting your page looking just the way you want, and then scheduling it for a specific date and time is a crucial element of adding content to your site ahead of a promotion or product launch.
Common standard WordPress pages and their typical uses:
About Pages
- Share your brand story, founding, mission, team bios
- Adds credibility through transparency
- 2nd most important page for SEO after home
Contact Pages
- How to get in touch – phone, email, social channels
- Office locations and hours if applicable
- Contact form to enable direct queries
Services Pages
- Outline key offerings in detail
- Can break down into separate pages per product line
- Include pricing, features, benefits per offering
Other Common Pages:
- Homepage
- Blog
- Case Studies Page
- Careers Page
- Privacy Policy, Terms of Service
Optimizing those critical site pages builds trust, engagement and conversion pathways. They deserve significant focus compared to passing blog posts.
Tips for optimizing key WordPress page content elements:
Headlines
- Incorporate primary keyword target in headline
- Keep headlines under 65 characters
- Use emotional formatting like “How to”
Body Copy
- Structure content in scannable sections with subheads
- Include related keywords naturally in copy
- Use bullet lists for key features/benefits
- Break up long paragraphs; vary sentence length
Images
- Incorporate interesting relevant photos
- Optimize alternate text with keyword phrases
- Set descriptive file names related to page focus
Calls-to-Action
- Insert 1-2 strong CTAs per page leading to key pages
- Make buttons visually stand out through color, size
Paying attention to the formatting, length and inclusion of strategic words within page copy and media enables maximizing both visitor engagement and SEO visibility simultaneously.
Tips for creating effective WordPress page layouts and templates:
Layout Principles
Some key principles for aesthetically pleasing and conversion-focused page layouts include:
- Following grid systems for balanced structure
- Using whitespace and spacing between elements
- Establishing visual hierarchy through sizes, colors
- Maintaining clean readable fonts and typography
- Keeping consistent layout patterns across pages
Custom Page Templates
For unique layout needs beyond standard pages, create custom page templates:
- Design custom template layouts with added elements using a drag and drop builder plugin
- Assign templates to specific pages through the Page Attributes settings
- Reuse templates across similar pages using a naming convention for easy selection
A/B Testing
Try A/B testing different page layouts:
- Test placing key content in different areas – left side vs centered
- Compare multi-column layouts against single column
- See if removing sidebar areas increases conversions
Optimizing page structure directly impacts visitor engagement. Align layouts to guide users through conversion funnels.
Best practices around using WordPress templates to enable visual styling consistency across pages:
Child Themes
- Leverage child themes to override parent style elements like fonts, colors, spacing with custom CSS
- Avoids losing changes when parent theme updates
Repeatable Blocks
- Save repetitive styled components like bio boxes, testimonial sections etc as reusable blocks
- Maintain standardized look by reusing blocks throughout pages
Page Builder Templates
- Page builders like Elementor enable saving page sections or full layouts as templates
- Apply saved templates to quickly replicate styling onto new pages
Custom CSS Classes
- Assign custom CSS classes to sections when using a builder for shared appearances
- Target elements by class instead of customizing individually
Following those practices, designers can synchronize all site pages around member elements like branded color schemes, header navigations, content containers eliminating drift. Maintain creative autonomy while preserving important recognizable identity markers.
Tips for driving more traffic to specific WordPress pages:
Internal Linking
- Interlink relevant pages in blog content when references make sense
- Install navigation menu plugins to showcase key pages
- Manually link complementary evergreen pages across to each other
On-Page Promotion
- Call out important pages in site headers/footers
- Use on-page elements like slide-ins to highlight pages
- Briefly promote top services on contact page itself
External Page Spotlights
- Create list posts featuring and linking highlighting top pages
- Publish dedicated pinned social posts showcasing page offerings
- Design eye-catching emails guiding subscribers to key pages
Search Optimization
- Follow SEO best practices on page copy, titles and images
- Leverage metadata descriptions to pitch pages to search engines
Page analytics reveals lower performing areas to improve further. But foundational visibility starts with intentional link building and consistent page promotion across platforms to send signals on their importance while priming visitor curiosity.
Key WordPress page performance metrics to track:
Bounce Rate
- Percentage exiting without visiting other pages
- Signals whether content is fulfilling expectations
Time on Page
- Total time visitors are actively engaging with page
- Benchmark to ID poor content quality or formatting
Scroll Depth
- % scrolling down length of long form pages
- Measures interest and retention
Exit Rate
- % leaving site completely from that page
- Highlights pages failing to direct further site flow
Traffic Sources
- Where visitors originate – direct, search, social etc
- Informs better promotion targeting
Conversions
- Page-specific goals achieved – email signups, downloads
- Validates page purpose is aligning to outcomes
Monitoring those metrics helps diagnose pages failing to achieve traffic, engagement or conversion needs. Make data driven decisions around refreshing content, interfaces or site link flows accordingly.
Ways to monetize WordPress pages:
Ads
- Join ad networks like Google AdSense, Media.net, Ezoic
- Insert ad units between page content or sidebars
- Choose text, image, video ad formats
- Revenue per visitor varies by niche
Gated Content
- Offer downloads or premium content for free
- Gate access behind email signup or contact forms
- Build email lists to nurture leads
- Upsell other offers once converted
Paid Memberships
- Use plugins to offer members-only private pages
- Charge recurring access fees monthly/annually
- Host webinars, Q&As, interactives for subscribers
Affiliate Links
- Recommend products relative to page subject matter
- Insert affiliate-tagged links leading to merchant sites
- Earn % commission on resulting sales
Leveraging multiple monetization models maximizes the commercial value extracted from high quality, evergreen WordPress pages accruing sustainable visitor traffic over time.
Ad Monetization Opportunities
If relevant, I could detail ways to monetize high-traffic WordPress pages through:
- Google AdSense units and other ad networks
- Affiliate marketing integration
- Lead generation/list building offers and gated content
Create a page in WordPress: FAQ
Frequently Asked Questions on WordPress Pages:
Q: How do pages differ from posts?
A: Pages have more evergreen, static content while posts are for news updates.
Q: What pages should every site have?
A: At minimum About, Contact, and other pages expected by visitors.
Q: Can I apply themes to specific pages?
A: Yes, page-specific templates allow customized layouts.
Q: Should I optimize pages for SEO too?
A: Definitely take advantage of SEO opportunities on key pages.
Create a page in WordPress Conclusion
Well-crafted WordPress pages strengthen trust and engagement providing dedicated homes covering subjects users demand details around, like About company information. Tailor layouts and content presentation to match needs through custom templates and element grouping reuse.
Monitor performance over time using data like bounce rates and scroll depth to continue refining page content quality and structure. Cross link contextually relevant pages across your properties to distribute authority.
Secure recurring visitor traffic to properly positioned pages via inside page optimization combined with externally amplified discovery through email, social and strategic partnerships. Unlock tangible value.


