Today, one of the top priorities for web designers is creating amazing user experiences. It’s not enough for a site to look great. It also has to be effective at moving users towards taking a certain action.
A website offers the best ROI when it funnels the most users towards purchasing.
However, this isn’t as easy as it sounds.
In this article, we’ll look at a framework which you can use to design effective user experiences. Specifically, we’ll examine how to analyse your target audience, design the perfect experience, and carry out ongoing optimisation.
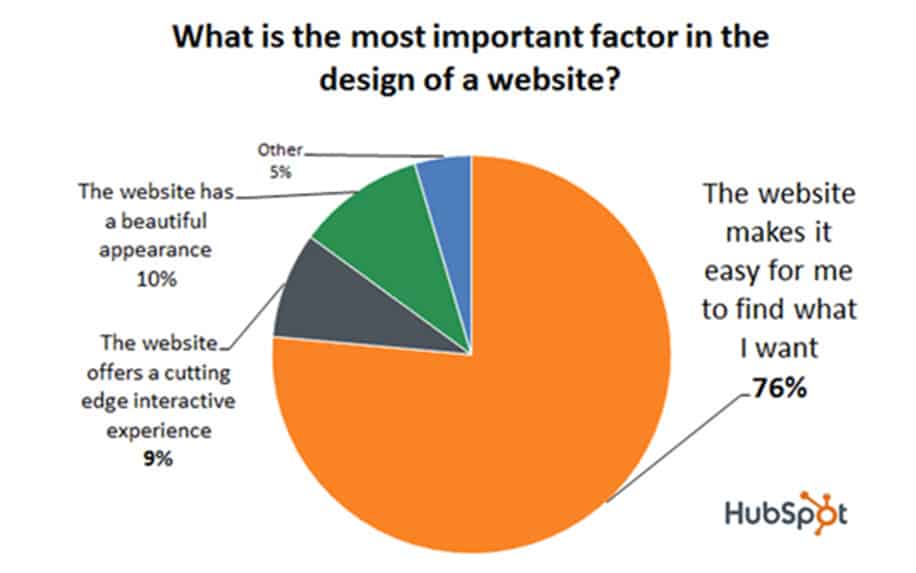
These are the core priorities for UX, whether you’re a web designer or a company considering hiring someone for a design project. Bluntly, customers don’t care what your site looks like if they can’t find what they’re looking for.

Table of Contents

With website attention spans shrinking and competition growing, delivering an effective user experience (UX) is more critical than ever. Research shows positive UX drives metrics like increased time on site, lower bounce rates, higher pages per session and improved conversions. This comprehensive guide will explore UX best practices to engage your audience and meet site goals.
How to Conduct Audience Analysis for UX
To tailor a website to your users, you’ll need to understand them. Different types of users expect different experiences. As such, it’s crucial to base your approach to UX around the wants and needs of your target customers.
Specifically, you need to have a clear picture of two things:
- Who your customers are,
- What problems do they face?
If you’re an existing business, you should have a fair picture of your ideal customer personas.
Using Demographic Data for UX
By gathering demographic data, you can determine who your users are. This is important as it helps you to judge your core audience’s interests, expectations and even their levels of digital literacy.
This will also give you an idea of what messages your audience will respond best to.
Important demographic data points for designing your user experience include;
- Age,
- Gender,
- Locations,
- Interests,
- Income,
- Devices.
Of course, it’s highly unlikely that your audience is entirely uniform. Even the most niche businesses typically don’t have just one ideal customer persona. Instead, the perfect UX will likely compromise the needs of your different audience buckets.

Alternatively, you might create separate user flows for your key personas. For example, many brands create separate landing pages for different age groups. Tools like Page Flows can help streamline this whole process.
Identify your Customers’ Goals
Beyond understanding who your users are, it’s also vital to understand what they’d like to achieve. You might think this is obvious. They want to buy your stuff, right?
Some of them, but this isn’t even half the story.
Most people are more concerned with solving some problem that they face than they are with purchasing a specific product. As such, the best user experiences guide web traffic through a purchasing journey, from awareness to decision.
The best way to identify the goals of your different audience segments is to examine the search terms which led them to your site in the first place.
That way, you can design different experiences for users who landed on your site through a branded search and those looking for non-product-related information.
With an understanding of demographics and audience goals, let’s look at the different levers available when designing a user experience.
Key elements in positive web user experiences:
- Intuitive navigation – make key paths obvious through sitemap, menus, links, internal search
- Clear CTAs – use appropriate buttons, placement, and language to drive desired actions
- Responsive design – ensure optimal experience on all devices with flexible layouts and sizes
- Visual hierarchy – guide users through a clear, organized presentation of the most important info
- Microinteractions – enhance experiences through details like hovers, toggles, notifications
- Consistent interface – maintain navigation, branding, and fonts across all pages.
Optimizing for user journeys:
Analyze key tasks and create flows to support user paths. For example, ecommerce sites should streamline product search/browse, comparisons, add to cart, and checkout. Provide progressive disclosure showing additional details when needed. Minimize steps through pre-fills and contextual information.
Testing and continuously improving:
Optimize through heatmaps, user surveys, session recordings and A/B testing variations. Ask for feedback and monitor analytics like time on site and bounce rates. Regularly improve page speed and fix bugs. Update content and features based on usage data and trends.

Website Design Elements and User Experience
Here’s the fun part. In some ways, human beings are quite simple creatures. We associate different visual elements with several feelings and concepts. This has a subtle but important impact on how users interact with your site.
To take advantage of this fact, you’ll need to use some simple psychology to satisfy each user’s wants, needs and emotions. This should be based on a mixture of existing design data and practices, as well as user experience testing.
The user’s web experience can be boiled down to several design elements. During a
Google and IBM eye-tracking study, subjects were determined to spend 34 percent more time looking at large fonts than small fonts, for example.
This shows how minor design changes can have a big impact on how users behave on your site. Ultimately, this means that small efforts can result in big revenue increases.
Let’s look at some of the most important UX design elements and how to use them to your advantage.
Colour
Colour should be your first stop. In most cases, you’ll benefit from using a consistent palette. The reason for this relates to brand consistency. If your brand isn’t presented consistently, navigating your site can be quite jarring for users.
This is important, as an unpleasant experience can lead to high exit rates from your site or create other roadblocks in the purchasing journey.
If your website has a pre-existing brand identity, it’s important to carry this across in your design elements. It’s equally important that your brand is consistent across online and offline channels.
If your website’s every page carries a similar colour scheme, it’ll be cohesive, psychologically attractive and energetic.
Spatial Design
You’d be surprised how much of a user’s experience is based upon link spacing, font distance and line breaks.
Part of this comes down to the fact that people are quite lazy, especially online. All text and images need to be digestible. For content to be consumed quickly, it needs to be appetizing.
In general, the following spatial designs won’t work:
- Large paragraphs,
- A tight, complex menu,
- Too many purchasing options,
- Missing content,
- Large gaps.
While “large gaps,” in particular, can be debated—it’s important to ensure any spaces are used correctly. Big gaps allude to a website’s missing content, which can confuse users. Similarly, jam-packed text is off-putting and will divert traffic from your site.
You should prioritize well-spaced content and consider the following spatial designs to make a cohesive, easily scanned website:
- Concise sentences,
- Headings,
- Clickable menu pictures,
- Intuitive purchasing areas.
Processes
We’ve mentioned already that one of the core tasks of UX optimisation is ensuring that your site’s design matches up with the objectives of your audience. This involves eliminating as many obstacles as possible for users to carry out a certain action.
Take the checkout process on an ecommerce site, for example. There’s a reason e-commerce business operators pay attention to cart abandonment rates. Check out the following statistics gathered through Business Insider:
- 46.1% of cart abandonments happen during payment.
- 35.7% occur when buyers see shipping details.
- 37.4% occur during checkout login portals.
Your buyers don’t want to wait around. They’re also more likely to fulfil your business’s needs if the process is quick and easy. For this reason, there should be a logical progression of steps. Purchases should be easy, and one-click ordering options should be implemented as far as possible.

Ongoing UX Optimisation
As with any digital marketing effort, UX requires constant analysis, refinement and improvement. You should adopt a few analytical practices to do this while keeping your website’s information architecture in mind.
In addition to the customer data we touched on earlier, here are some insights you should gather on an ongoing basis to ensure your user experiences are fully optimised.
Here are some user testing methods that businesses can use to optimize their website’s user experience:
- A/B testing: A/B testing involves creating two different versions of a webpage and then showing each version to a different group of users. This allows businesses to see which version of the webpage performs better.
- Usability testing: Usability testing involves having users complete tasks on a website while observing them. This allows businesses to identify areas where the website’s user experience could be improved.
- User surveys: User surveys involve asking users questions about their experience using a website. This information can then identify areas where the website’s user experience could be improved.
Memorability for UX
Additionally, you should measure each user’s ability to memorize your website’s information. Are they navigating backwards through pages? Are they failing to retain check-out information?
Some cart abandonment may be due to failed memory with purchasing options displayed within your first page’s content.
On a similar note, are your users able to navigate back and forth between different pages on your site, for instance, while comparing different products? If not, it may be helpful to implement breadcrumbs, or even dedicated product comparison features.
Measure Customer Satisfaction
Subjective information can be difficult to measure. That said, feedback forms, social media portals and even phone call prompts can assist with your collection of subjective opinions.
Prompt your users to offer options. Use polls, but suggest the use of custom comments. If possible, utilize a PR team to generate back-and-forth feedback.
In a lot of cases, your users will have varied web experiences. Often, studying user responses takes time. Likewise, it’ll take time to determine whether to shift market values, consumer values and shifting consumer needs.
Rest assured, however, that the average user’s want to continue using your website is, in fact, determinable.
FAQs on Web User Experience:
Q: What is user experience (UX) design?
A: UX design optimises user interactions and a product or website. It involves understanding user behaviours, needs, and motivations to create intuitive, engaging experiences.
Q: What are some key elements of positive UX?
A: Key elements include easy navigation, clear CTAs, visual hierarchy, consistency, responsiveness, speed, value-added interactions, and alignment with user workflows.
Q: How can you improve website navigation and usability?
A: Offer intuitive navigation like sitemaps, menus, internal search and links between related content. Use clear labels, categories and organization.
Q: Why is website speed important for UX?
A: Faster sites lead to higher user engagement and conversion rates. Optimize images, code, and hosting, and implement caching to improve speed.
Q: How can you create effective calls-to-action (CTAs)?
A: Use appropriate button styles, colours, sizes, and messaging tailored to your desired user action. Place CTAs in expected locations and reduce friction.
Q: What should you test on a website?
A: Continuously test using heatmaps, user recordings, surveys, and A/B testing on navigation, page layouts, content formatting, features, and flows.
User Experience: Conclusion
Optimizing user experience needs to be a priority for any website to drive engagement, conversions, and loyalty. By following UX best practices like simplified navigation, value-added interactions, aligned user flows, and fast performance, you can significantly improve key metrics like time on site, bounce rate, and pages per session.
Conduct ongoing testing through heatmaps, user recordings, surveys and A/B testing variations to identify issues and opportunities. Fix bugs quickly and keep refining through customer feedback and site analytics. Update content and features based on usage data and trends.
Delivering seamless, enjoyable user experiences results in sticking power. Even small UX tweaks can have an outsized impact. Continually refine UI elements, speed, mobile optimization and interactions to support user paths. By taking a data-driven, customer-centric approach to UX design, you can boost satisfaction, retention and your bottom line.


